
Salah satu soalan yang saya terima daripada salah seorang pelajar kursus online Bina Blog Dot Com Sendiri adalah, beliau mahu tahu cara untuk menambah watermark pada gambar-gambar di dalam blog WordPress dengan mudah dan pantas.
Terdapat pelbagai plugins yang tersedia hari ini untuk memudahkan pemilik blog WordPress menambah watermark pada gambar-gambar yang mereka muat naik di blog.
Salah satu plugin yang saya sarankan adalah: Image Watermark. Plugin ini percuma sahaja.
Contoh gambar sebelum:

Contoh gambar selepas:

Pasang Plugin Image Watermark
Untuk memasang plugin ini, apa yang perlu anda lakukan adalah hanya mencari plugin bernama ‘Image Watermark‘, klik butang ‘Install‘ dan klik pada pautan ‘Activate Plugin‘ seperti biasa.
3 Tetapan Penting Plugin Image Watermark
Sebelum memuat naik gambar yang mahu diletakkan watermark, anda perlu menetapkan beberapa konfigurasi asas bagi memastikan plugin ini boleh berfungsi dengan baik.
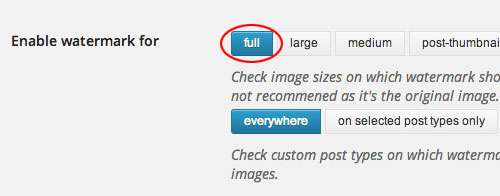
#1 – Enable Watermark untuk Gambar Bersaiz Penuh

Plugin ini boleh meletakkan watermark pada imej-imej bersaiz tertentu seperti:
- Thumbnail
- Medium
- Large
- Full (saiz penuh)
Saya cadangkan anda untuk memilih mod ‘full’ seperti di dalam gambar di atas. Pastikan juga gambar yang anda akan muat naik selepas ini pada saiz yang mempunyai lebar (pixel) yang sama dengan ruangan artikel anda.
Tidak terlalu lebar (contoh – ruang artikel: 500px, lebar gambar 1000px) atau terlalu kecil (contoh – ruang artikel: 500px, lebar gambar 300px).
Untuk blog ini (ketika artikel ini ditulis), lebar ruangan artikel adalah 500px. Semua gambar yang dimuat naik ke dalam artikel juga mempunyai lebar maksimum 500px sahaja. Tidak lebih, tidak kurang.
3 kelebihan kita memuat naik gambar bersaiz optimum seperti ini adalah:
- Mempercepatkan loading time blog (gambar besar perlu lebih lama untuk loading).
- Mesra SEO (blog perlahan menjejaskan prestasi blog kita).
- Pembaca suka (siapa suka baca blog yang loading timenya perlahan?)
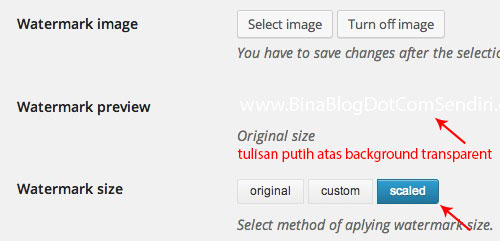
#2 – Muat Naik Fail Imej Watermark
Seperti dalam gambar pada contoh di atas, saya gunakan teks ‘www.BinaBlogDotComSendiri.com‘ sebagai imej watermark. Tulisannya bewarna putih pada background transparent seperti berikut:
Nota: Saya gantikan background kepada warna hitam HANYA untuk memudahkan anda melihatnya di sini sahaja. Anda tidak akan nampak apa-apa jika saya kekalkan background kepada transparent.

Download: Bagi memudahkan & mempercepatkan kerja anda, anda boleh download Watermark Image yang saya gunakan untuk buat watermark di atas di sini (dalam format .PSD – anda perlu gunakan Photoshop untuk tukar tulisan ‘www.BinaBlogDotComSendiri.com‘ itu ke URL blog anda).
Nota: Sila pastikan anda menyimpan fail imej watermark dalam format .PNG. Format ini membantu anda mendapatkan imej watermark tanpa background (transparent).
Untuk Watermark Size pula, saya cadangkan anda untuk pilih mod ‘scaled’. Ini bagi mengekalkan nisbah saiz lebar imej watermark dengan saiz lebar imej yang akan kita muat naik nanti.
Jika anda pilih ‘original’ dan katakan nanti anda akan muat naik imej yang bersaiz lebih lebar, watermark anda akan nampak kecil.
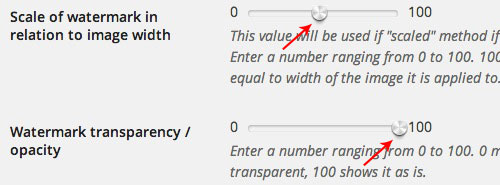
#3 – Ubah Nisbah Saiz Imej Watermark Dengan Gambar & Kelegapan Watermark

Seterusnya, anda juga perlu menetapkan nisbah saiz lebar imej watermark yang anda muat naik pada langkah #2 di atas. Dalam contoh ini, saya set kepada nilai lebih kurang 50%.
Kemudian, anda juga perlu set kelegapan (opacity) imej watermark anda. Jika anda mahu ianya nampak samar-samar, anda boleh set kepada nilai yang lebih rendah. Dalam contoh ini, saya set 100% untuk mengekalkan warna teks putih ‘www.BinaBlogDotComSendiri.com‘ dalam imej watermark saya.
Simpan Tetapan & Mula Muat Naik Foto
Apabila semuanya sudah siap, klik butang ‘Save‘ dan kembali pada artikel anda. Mula muat naik foto-foto anda seperti biasa.
Anda akan mula melihat imej anda mempunyai watermark seperti yang telah anda tetapkan sebelum ini.
Mudah bukan?
Selamat mencuba!
Kredit foto: Trey Ratcliff.











No comments:
Post a Comment